

- POSTMAN CHROME EXTENSION NOT OPENING INSTALL
- POSTMAN CHROME EXTENSION NOT OPENING UPDATE
- POSTMAN CHROME EXTENSION NOT OPENING CODE
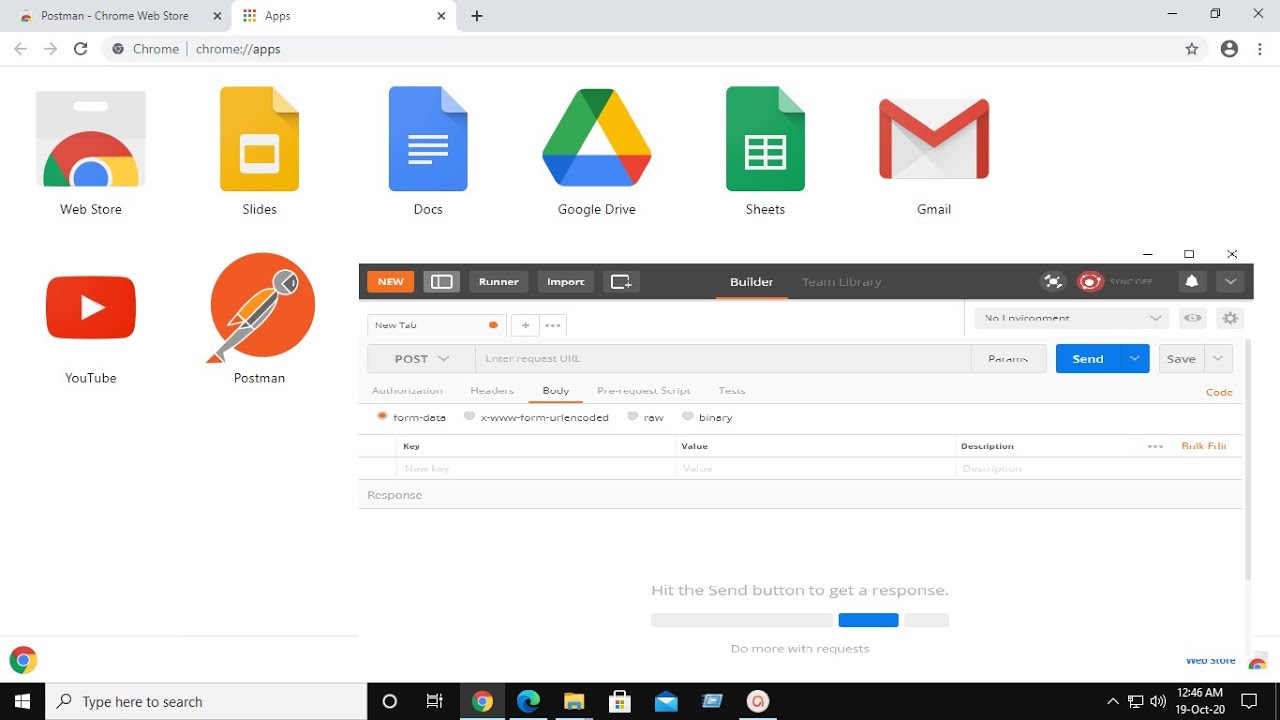
It is practically running Postman from your browser, without the need of installing an extension or a tool. If you don't see the 'Apps' shortcut in the upper left corner on the new tab page, right click on the bar/area below the url/search box and check 'Show apps shortcut'. For more information on Chrome Developer Tools, check out these tutorials. This is a first look at the Postman for the web tool. First, locate the Chrome App Launcher icon in your dock or taskbar. If something goes wrong with your test scripts, it’ll show up here.ĭeveloper Tools inside Chrome are really powerful and now with the ability to write test scripts inside Postman, you can use them for debugging and logging. You can keep a persistent icon in taskbar and bypass Chrome altogether. ReqBin is the worlds most popular online API testing tool for REST, SOAP, and HTTP APIs.

Once enabled, you can use the Network Tools tab for even more information on your requests or the console while writing test scripts. But try this: with Chrome Developer Tools open, and the network tab open, after making the request in Postman, right-click on the request in the network tab and choose 'Copy as cURL (bash)' and edit your question to include that data. You can access the Developer Tools window by right clicking anywhere inside Postman and selecting “inspect element”. You can also go to chrome://inspect/#apps and then click “inspect” just below requester.html under the Postman heading. Search for “packed” or try to find the “Enable debugging for packed apps” setting.Type chrome://flags inside your Chrome URL window.However, accessing them inside the Postman packaged app takes a few steps. Let us know if you are still facing any issues related to this.Chrome’s Developer Tools are an indispensable part of the modern web development workflow. That might give us a good apples to apples comparison between the curl command that works and the one that. You will not require additional plugins like interceptor to check cookies when you use native apps. But try this: with Chrome Developer Tools open, and the network tab open, after making the request in Postman, right-click on the request in the network tab and choose 'Copy as cURL (bash)' and edit your question to include that data. So it is better to go for native app (in place of Chrome apps) which has direct support for intercepting cookies as mentioned in this post. Right now we have just delisted it from the chrome store as it is behind our latest. So the legacy app will be eventually deprecated. Due to some chrome platform limitations we are not able to add new features to the legacy app. Inside 'Postman' folder, select the 'PostmanConfig' folder 1. Postman Chrome app has been deprecated in the favor of native apps. The browser based version of the app (legacy app) is pretty behind the latest app-v3.0. Go to appdata and search the 'Postman' folder. Didnt help When I try to run it - simply nothing happens, no window open. 75 (64-bit) Reset chrome flags to default Removed and installed again the postman through google app store.
POSTMAN CHROME EXTENSION NOT OPENING UPDATE
Please update to the latest Postman app (v7.24.0) and check it out. For Windows 10 - in my case, I have to: Open Task Manager and kill/end the Postman application. Postman was working and then start to complain that certain files missed and now its not even opening properly Chrome Version. Here is a screenshot showing off this new feature.
POSTMAN CHROME EXTENSION NOT OPENING INSTALL
For a quicker way to access it, you can: install the Chrome App Launcher, then add a shortcut on your taskbar.

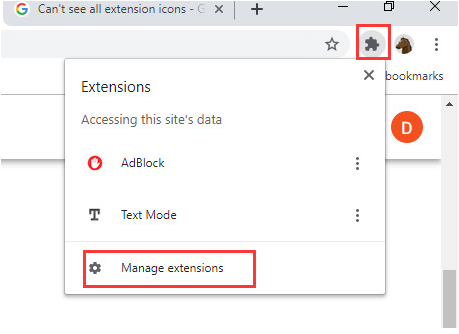
You can refer to this link in our learning center for more details about generating OAuth 2.0 token. 5 Answers Sorted by: 26 This update was a bit annoying. So you'll have to whitelist this URL to be used as callback in your respective OAuth provider if required. This is necessary to return the generated token information back to the Postman app on successful authentication. However, selecting this option will automatically use the callback URL. Follow these steps to reinstall an extension in Google Chrome: Open the Chrome menu. Selecting this option will allow you to use your external browser for authentication instead of using Postman's built-in browser.
POSTMAN CHROME EXTENSION NOT OPENING CODE
You'll see a new checkbox Authorize using browser when Authorization code or Implicit grant type is selected.

To use this feature, select OAuth 2.0 under Authorization tab and open Get New Access Token dialog box. We've added an option in OAuth2 that allows you to authenticate using your system's default browser while generating OAuth 2.0 token.


 0 kommentar(er)
0 kommentar(er)
